Exercício 2: Desenhando a Interface do seu App
Nesse exercício vamos desenhar a interface de nosso App. Trata-se de uma interação bastante simples, com uma caixa de texto solicitando o nome de quem está usando e um botão que ao ser pressionado mostra uma mensagem de saudação.
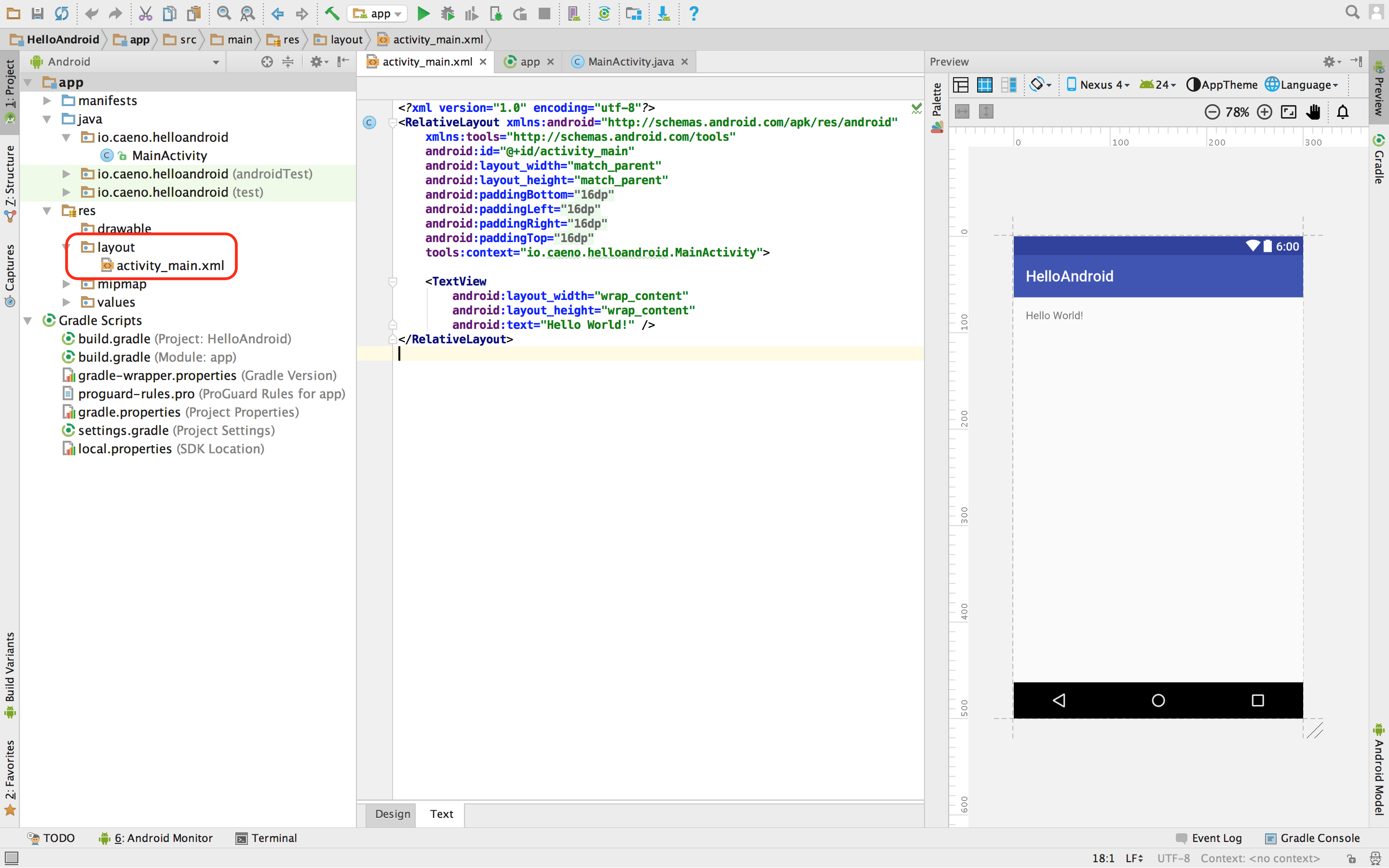
Para isso, vamos usar um layout e o editor de interfaces do Android Studio. Com seu projeto aberto, localize e abra o arquivo activity_main.xml na Tool Window Project. Caso ela não esteja visível no painel esquerdo de sua tela, acione o menu View > Tool Windows > Project ou o atalho de teclado Cmd + 1. O arquivo se encontra na pasta app/res/layot/activity_main.xml. Ele será aberto no editor de interfaces do Android Studio, conforme figura abaixo:

O que são layouts?
Na plataforma Android, layouts são arquivos XML que descrevem uma interface usando os componentes visuais (Views) da plataforma. Eles são uma forma conveniente de separar o visual da programação. Nas próximas disciplinas vamos explorar o uso de layouts com maior profundidade.
O editor de interfaces do oferece Android Studio duas formas de trabalhar a tela, um editor visual, onde podemos arrastar componentes através de uma paleta, desenhando-os na tela e modificando suas propriedades, e o editor textual, onde modificamos diretamente o código da tela no formato XML. Para esse exercício, vamos usar o editor de textos, assim podemos descrever com mais facilidade os passos para criação da interface.
Com o arquivo aberto, selecione a aba Text na parte inferior da janela do editor. Isso fará com o editor de textos seja aberto, bem como o painel de Preview (pré-visualização), seja exibido no lado direito da tela. Através desse painel, podemos acompanhar em tempo real o efeito das alterações que vamos fazendo na tela.
A tela principal do App é composta de dois elementos:
- Relative Layout: é um tipo de painel onde outros componentes podem ser desenhados. O nome Relative vem do fato de que podemos dispor os elementos contidos dentro dele de maneira relativa aos outros elementos (ex: abaixo de, acima de, a esquerda, etc) ou ao próprio contêiner (ex: centralizado verticalmente ou horizontalmente).
- TextView: é um componente visual que apresenta um texto. Comumente conhecido em sistemas como Label ou rótulo. Note que na interface padrão ele mostra a mensagem Hello, World!, o famoso Olá, mundo!, um programa comum de utilizarmos para mostrar como uma linguagem de programação ou plataforma funciona.
Remova o TextView da interface. Devemos ficar com um painel vazio, sobrando apenas o código abaixo:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="io.caeno.helloandroid.MainActivity">
</RelativeLayout>
Note como o painel de pré-visualização reflete sua alteração:

A seguir copie, o código abaixo entre a abertura e o fechamento das Tags do RelativeLayout, seu código deverá ficar da seguinte forma:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="io.caeno.helloandroid.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_centerInParent="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Meu Primeiro App!" />
<EditText
android:id="@+id/name_text_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Digite seu nome" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Saudar"
android:onClick="onSaluteClicked" />
</LinearLayout>
</RelativeLayout>
Nesse exemplo inserimos um LinearLayout, um outro tipo de painel que dispõe os elementos inseridos dentro dele horizontalmente ou verticalmente em linha. Nesse caso ele é utilizado para dispor um TextView, um EditText e um Button, um abaixo do outro, centralizados na tela. O resultado será a interface da screenshot abaixo:

Conheça um pouco dos dois novos componentes que inserimos nessa tela:
- EditText: uma caixa que permite a entrada de texto por parte do usuário. Em dispositivos Android ele cuida de toda a parte de entrada de dados, apresentando o teclado virtual de acordo com as configurações regionais do usuário. Opcionalmente podre apresentar uma marca d’água, configurada através da propriedade hint, com um texto de instruções que aparece quando o campo esta vazio.
- Button: um botão, padrão em todas as interfaces gráficas modernas.
Com isso concluímos o desenho da interface de nosso App!