Exercício 2: Desenhando a Interface do Seu App
Nesse exercício vamos desenhar a interface de nosso App. Trata-se de uma interação bastante simples com uma caixa de texto solicitando o nome de quem esta usando e um botão que ao ser pressionado mostra uma mensagem de saudação.
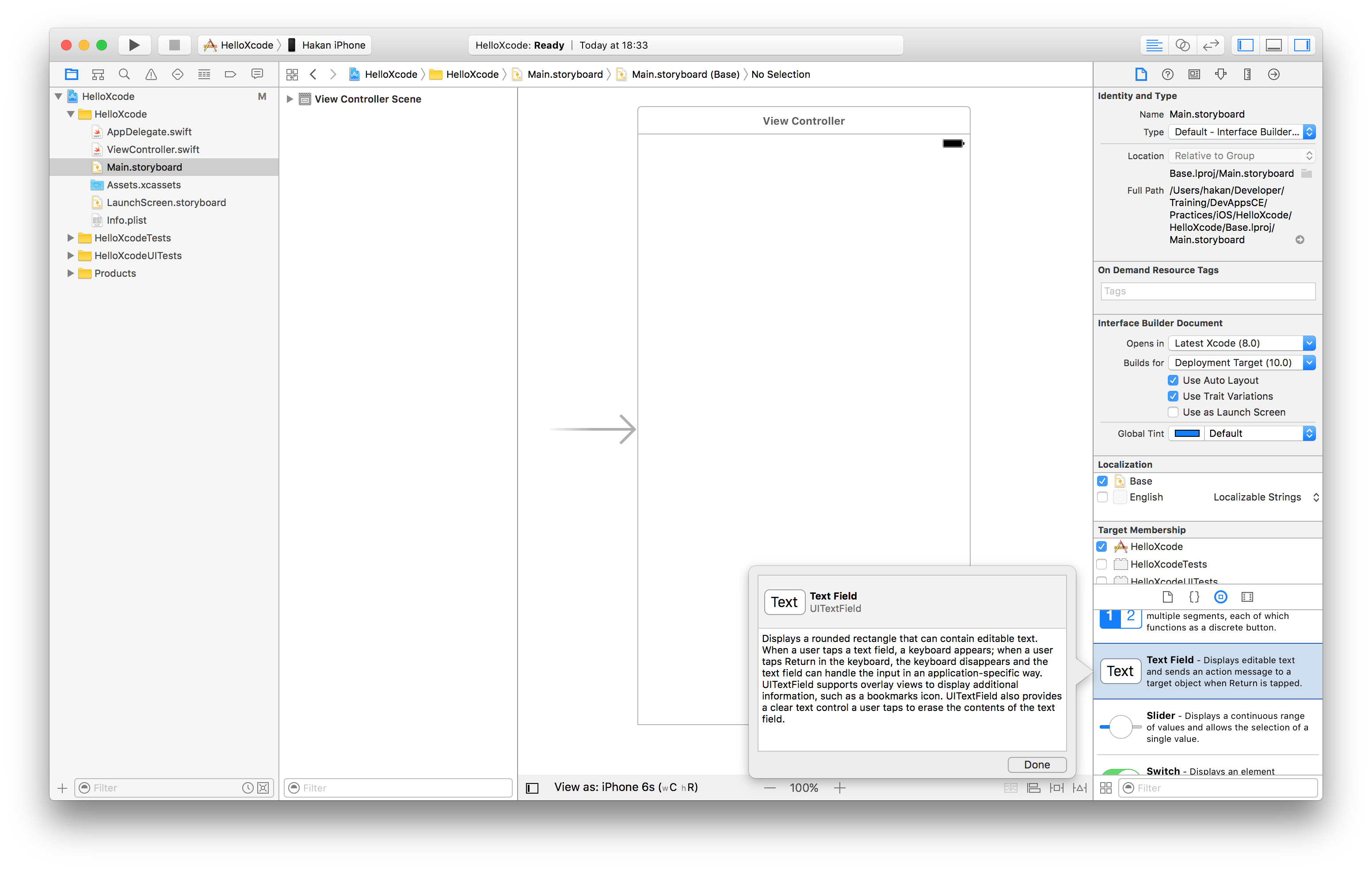
Para isso vamos usar a ferramenta Interface Builder, que nos permite editar as telas de nosso App, contidas em um Storyboard. Com seu projeto aberto localize o Project Navigator na seção de Navigators do Xcode, que fica sempre na lateral esquerda da janela. Caso ela não esteja visível você pode acesá-la usando o menu: View > Navigators > Show Project Navigator ou usando o atalho de teclado Cmd + 1. Selecione o arquivo Main.storyboard, que será aberto no Interface Builder dentro da área do editor padrão:

Na figura acima vamos começar a desenhar os elementos de nossa interface. Ela será bastante simples, composta por um rótulo (Label), uma caixa de texto (Text Field) e um botão (Button). Os componentes básicos do iOS podem ser encontrados no Object Library, que fica na pare inferior área de Utilitários (Utilities), e pode ser acessada usando o menu: View > Utilities > Show Object Library ou o atalho de teclado CTRL + Option + Cmd + 3.
Role a listagem até encontrar o Text Field, você também pode digitar o nome na caixa de busca. Dando um duplo clique no componente o Xcode mostra uma pequena descrição de sua utilização. Para utiliza-lo devemos arrasta-lo para dentro da tela principal do App:

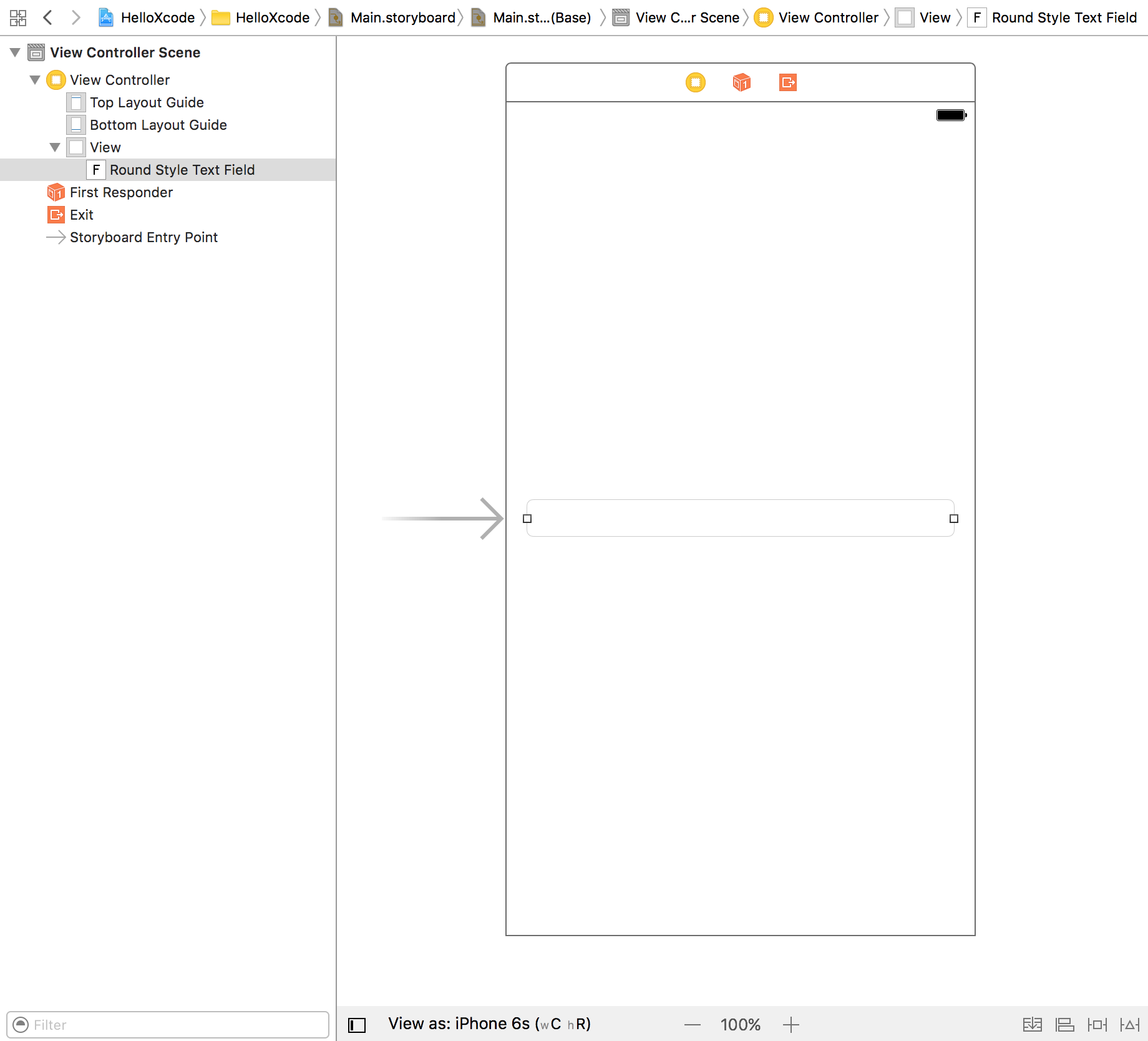
Procure centralizar o TextField (Caixa de Texto) na tela, usando as guias em azul que o Interface Builder vai apresentando a medida que você movimenta o componente dentro do espaço da tela. Use os quadradinhos branco nas extremidades do componente para alterar seu tamanho. Ao expandir para direita ou para esquerda note que são apresentadas guias em azul demarcando o espaçamento padrão das margens laterais.
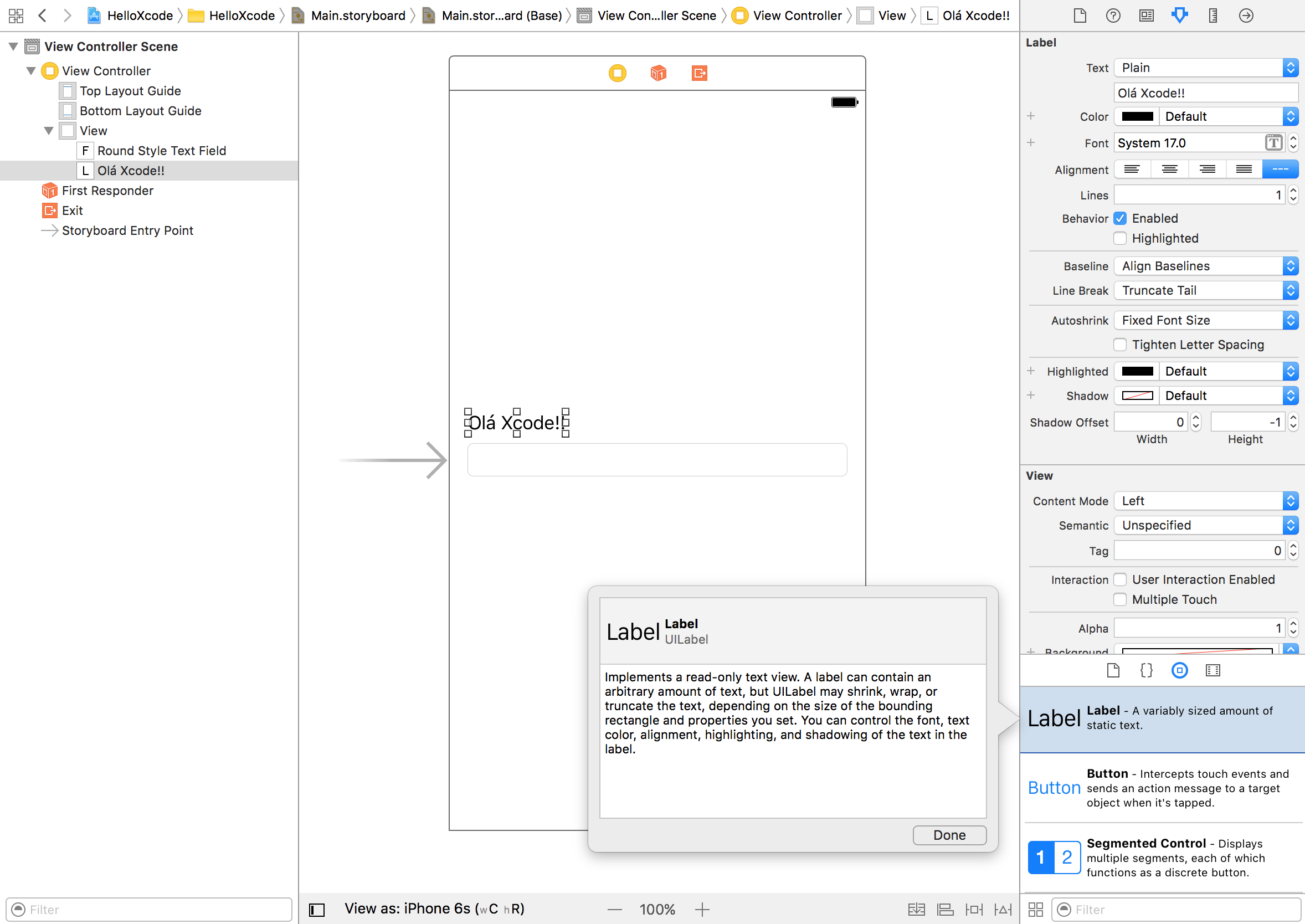
A seguir vamos adicionar um Labell (rótulo) logo acima do TextField. Use as guias do Interface Builder para posicionar facilmente usando os espaçamentos padrões. Para modificar o texto do Label de um duplo clique sobre ele e modifique o conteúdo para Olá Xcode!!, conforme ilustrado abaixo:

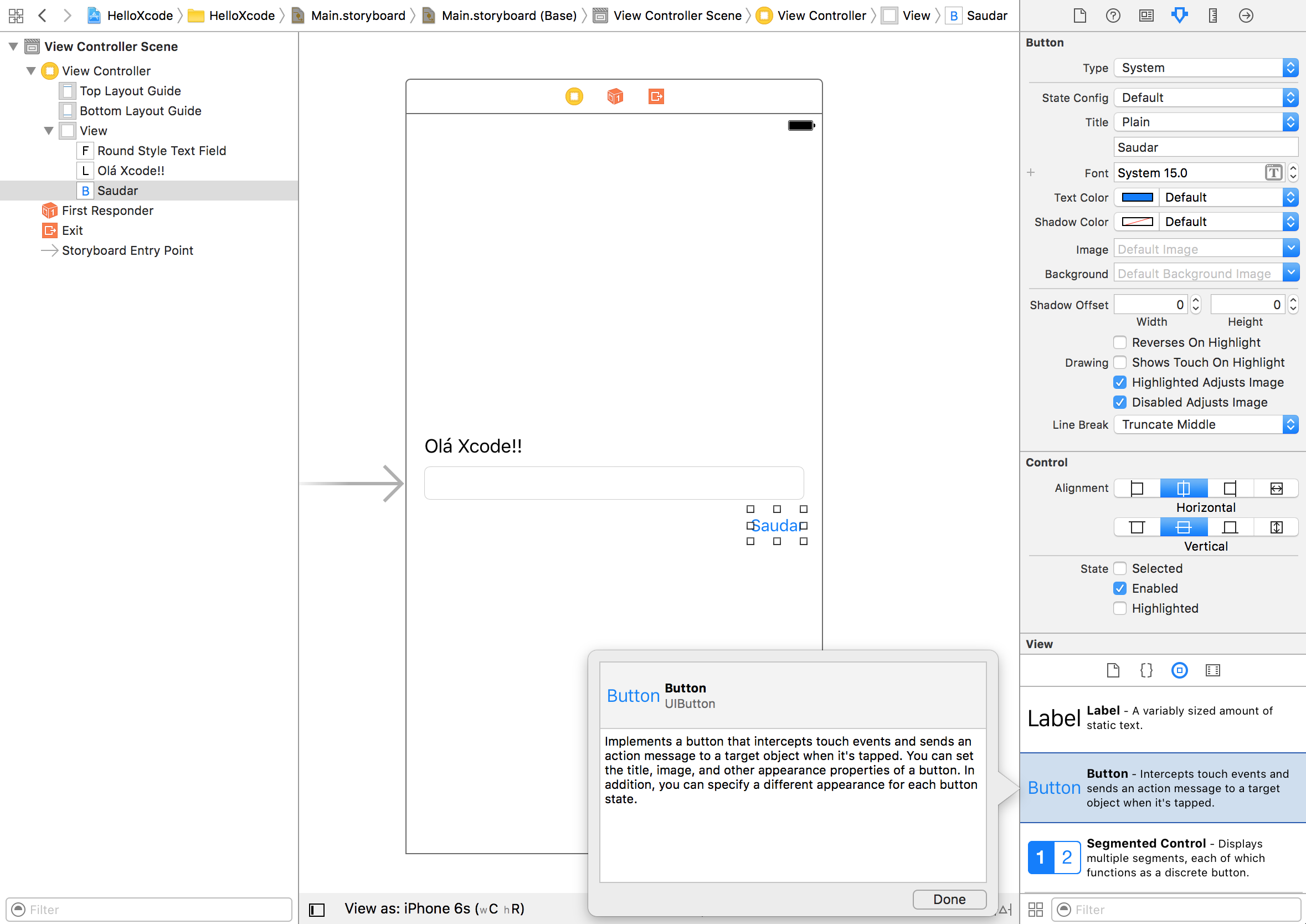
Por último vamos adicionar um botão que quando clicado irá saudar o usuário do App. Na paleta de componentes da Object Library localize o componente Button e arraste o para baixo do Text Field. Para mudar seu texto de um duplo clique em cima do botão e modifique o texto para Saudar, conforme ilustrado abaixo:

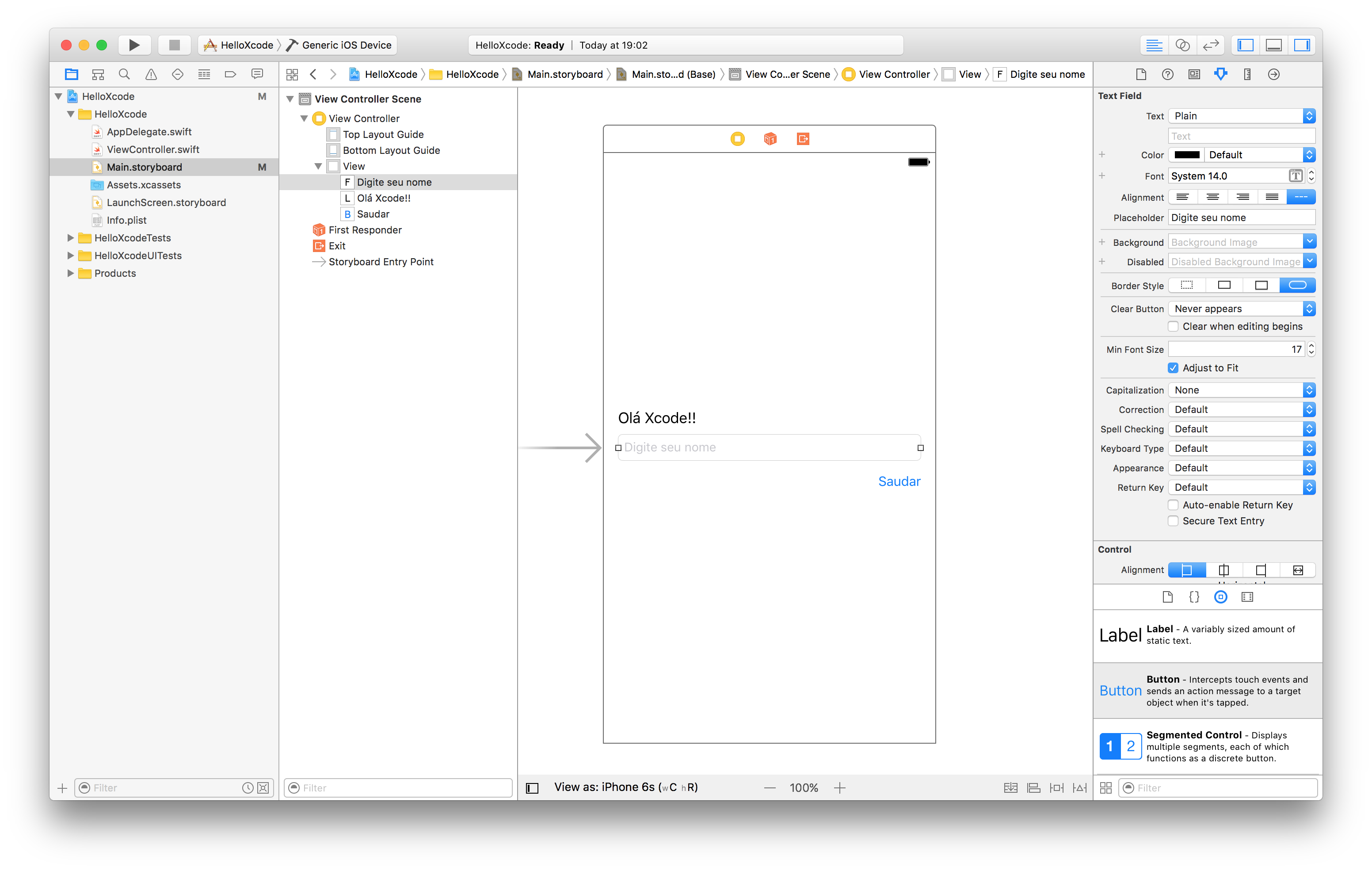
Por último vamos usar o Attribute Inspector para modificar o Placeholder (marca d’água) do Text Field. Esse atributo permite configurar instruções para o usuário quando o campo esta vazio, que aparece numa fonte mais clara para chamar atenção do usuário. Abra o Attribute Inspector usando o menu View > Utilities > Show Attributes Inspector ou usando o atalho de teclado Cmd + Option + 4. Localize o atributo Placeholder e digite Digite seu nome, conforme abaixo:

A interface de nosso App esta pronta!